【星球项目】伙伴匹配系统笔记
本文最后更新于:2 年前
鱼泡 - 伙伴匹配系统
介绍:帮助大家找到志同道合的伙伴,移动端 H5 网页(尽量兼容 PC 端)
需求分析
- 用户去添加标签,标签的分类(要有哪些标签、怎么把标签进行分类)学习方向 java / c++,工作 / 大学
- 主动搜索:允许用户根据标签去搜索其他用户
- Redis 缓存
- 组队
- 创建队伍
- 加入队伍
- 根据标签查询队伍
- 邀请其他人
- 允许用户去修改标签
- 推荐
- 相似度计算算法 + 本地分布式计算
技术栈
前端
- Vue 3 开发框架(提高页面开发的效率)
- Vant UI(基于 Vue 的移动端组件库)(React 版 Zent)
- Vite 2(打包工具,快!)
- Nginx 来单机部署
后端
- Java 编程语言 + SpringBoot 框架
- SpringMVC + MyBatis + MyBatis Plus(提高开发效率)
- MySQL 数据库
- Redis 缓存
- Swagger + Knife4j 接口文档
第一期计划
- 前端项目初始化 15 min √
- 前端主页 + 组件概览 15 min √
- 数据库表设计 15 min √
- 标签表
- 用户表
- 初始化后端项目
- 开发后端 - 根据标签搜索用户 30 min
- 开发前端 - 根据标签搜索用户 20 min
前端项目初始化
用脚手架初始化项目
- Vue CLI https://cli.vuejs.org/zh/
- Vite 脚手架 :https://vitejs.cn/guide/#scaffolding-your-first-vite-project
整合组件库 Vant:
- 安装 Vant
- 按需引入 npm i vite-plugin-style-import@1.4.1 -D
开发页面经验:
- 多参考
- 从整体到局部
- 先想清楚页面要做成什么样子,再写代码
Crush:
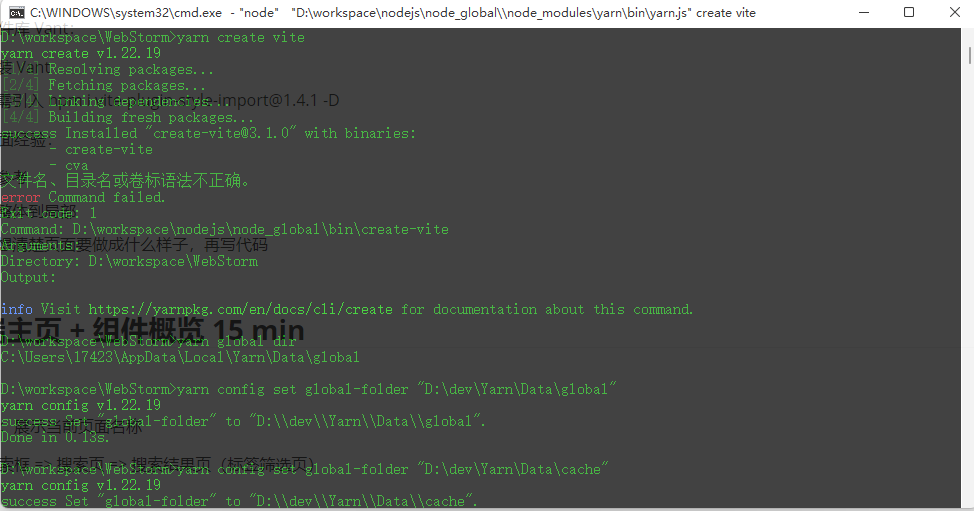
1、创建项目报错
https://www.cnblogs.com/my-blog-site/p/16411574.html

错误原因
yarn的安装包默认是在c盘的而我yarn安装在D盘的所以就会报这样的错误!
查看yarn global dir所在目录yarn global dir
可查看到C:\Users\Administrator\AppData\Local\Yarn\Data\global
解决办法
1.将yarn的全局路径改到其他盘符就行了,在其他盘符创建yarn文件夹在文件下创建一个golbal和cache文件夹
2.执行下列命令
1 | |
即可解决
2、TypeScript JavaScript(待查询)
TypeScript 是在 JavaScript 原有的基础上加了一些类型,增加了一些继承、接口的概念,用来规范前端的项目代码。
前端主页 + 组件概览 15 min
设计
导航条:展示当前页面名称
主页搜索框 => 搜索页 => 搜索结果页(标签筛选页)
内容
tab 栏:
- 主页(推荐页 + 广告 )
- 搜索框
- banner
- 推荐信息流
- 队伍页
- 用户页(消息 - 暂时考虑发邮件)
Crush:
开发
很多页面要复用组件 / 样式,重复写很麻烦、不利于维护,所以抽象一个通用的布局(Layout)
组件化
【星球项目】伙伴匹配系统笔记
http://example.com/2022/10/24/【星球项目】伙伴匹配系统笔记/